If you’re a Brother Scan and Cut User, you may have run into issues importing SVG files that are larger than your 12 x 12 mat in Canvas. If you receive a warning that Canvas has resized your file, you can correct the sizing so the completed project is the intended size. I’ve started listing the correct width in my newer files, and for my older files, there is a sizing page here in my shop which will give you the correct width of the file pieces when grouped together. Once you have the correct width, it’s simple to resize. I’ve outlined the steps below.
- Start by importing the SVG file into Canvas (File, Import, locate SVG and Import) If Canvas resizes the file, you’ll receive this message.

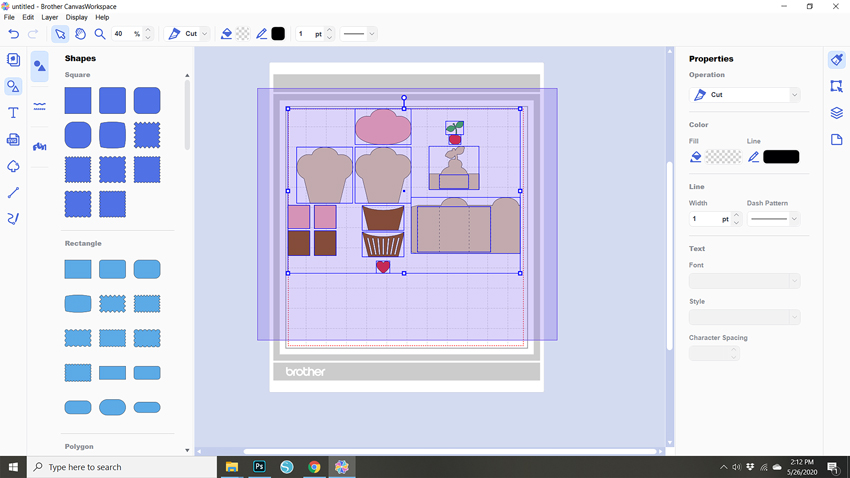
- Next select all of the pieces by clicking and dragging a box around the pieces.

- Once selected, right mouse click and select group.

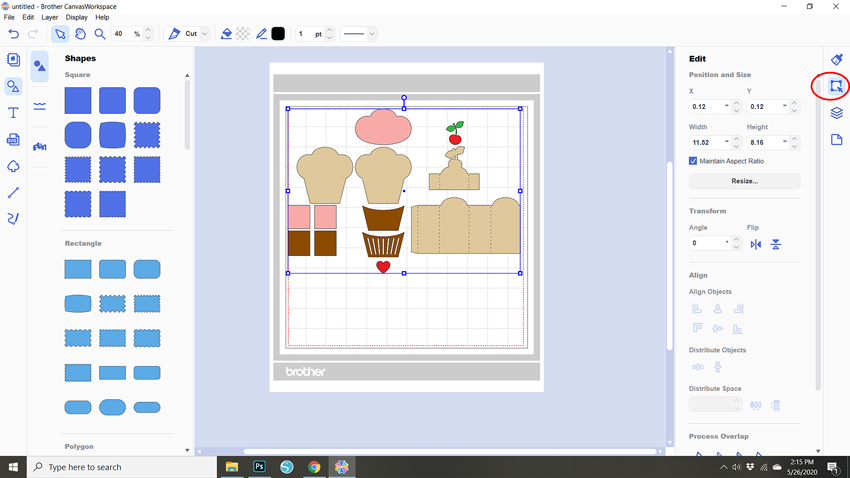
- Click on the Edit button on the far-right side menu.

- In the menu that pops up, add the correct width in the box. Widths for my files can be found by searching the file name on this page in my shop. On my newer files the width is listed in the file itself. Make sure that maintain aspect ratio is clicked and hit enter. This will resize the file in a uniform manner.

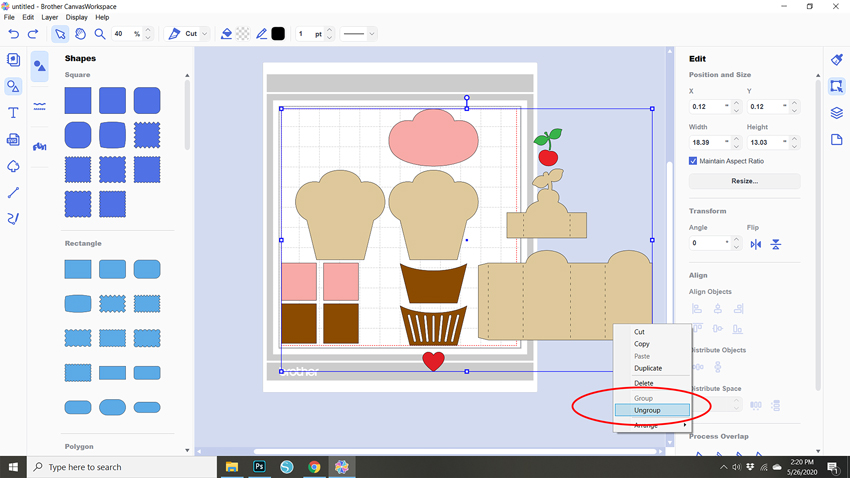
- Once resized, you can now ungroup the pieces. Right mouse click on the design, and select Ungroup.

- Before moving pieces around, make sure to re-group any score lines with their corresponding pieces. Do this by selecting all the necessary parts, right mouse click and select group.

- You can now move the pieces around to cut separately.
We’ve done our best to update the sizing list in the shop, but with so many files, there may be ones without a width listed. If you find you are unable to find a particular file, please email us at info@loriwhitlock.com and we will update the list and get the correct information to you.
Have a great day!

